728x90
반응형

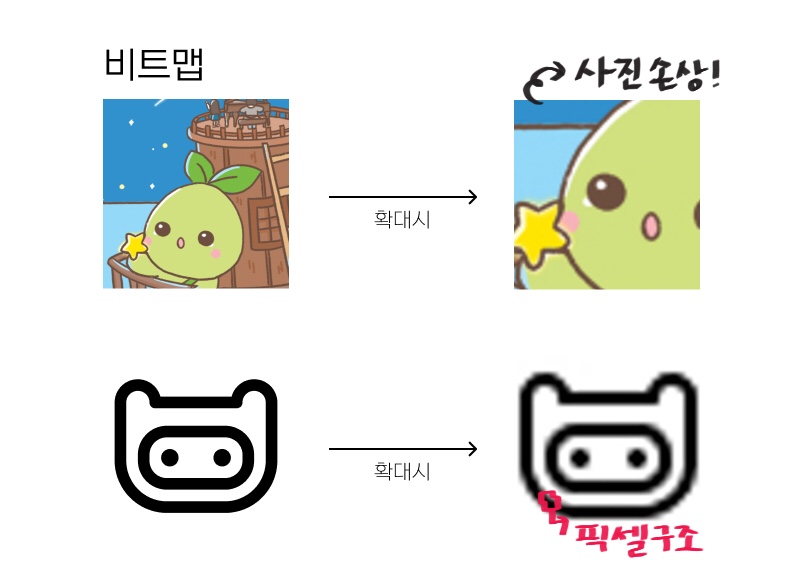
비트맵과 벡터
비트맵이란?
비트맵은 웹 상에서 가장 많이 접하는 이미지 포맷을 일컫는 말입니다. 비트맵은 디스플레이의 각 점들의 픽셀 형태로 나타낸 형태입니다. JPG, PNG, GIF가 주된 비트맵 확장자 입니다.
비트맵은 사각 픽셀들이 모여있는 형태이기 때문에, 확대시에는 '계단현상' 또는 '깨짐현상'이 발생하게 됩니다. 이러한 비트맵의 방식은 컴퓨터에게 부담을 덜 주는 구조를 갖고 있기 때문에, 웹에서의 이미지 표시, 사실 표현, 특수효과, 합성, 보정 작업들에 주로 사용합니다.
벡터 란?
벡터 방식은 비트맵과 상반되는 방식으로 이미지를 표현 합니다. 벡터 방식은
이미지를 수학적인 공식으로 표현하는 방법 입니다.
AI, SVG 등이 주된 벡터 확장자 입니다.
수학적인 연산으로 이루어진 표현방식이기 때문에 확대를 해도 이미지의 깨짐 현상이 발생하지 않고, 선명하고 뚜렷하게 보입니다. 하지만, 이러한 벡터 방식의 이미지 표현은 컴퓨터에 엄청난 부담이 가해지게 됩니다.
비트맵과 벡터 비교
| 비트맵 | 벡터 | |
|---|---|---|
| 정의 | 정사각형 픽셀이 합쳐져 만들어진 이미지 | 점, 선, 면 등 수학적 연산으로 만들어진 이미지 |
| 확대 | 계단 현상(깨짐발생) | 뚜렷한 외곽(깨짐현상 없음) |
| 변화/회전 | 이미지 품질 손상 발생 | 이미지 변화 없음 |
| 특징 | 사실적인 표현, 특수효과, 색감이 풍부함 | 선명한 효과와 효과적인 응용작업, 대형 인쇄물 가능 |
| 단점 | 이미지 축소, 확대시 이미지 품질 손상 | 정교한 이미지 그래픽 작업 한계 |
| 확장자 | JPG, PNG, GIF 등 | AI, SVG, VML 등 |
| 프로그램 | 포토샵, 페인터 등 | 일러스트레이터, 코렐, 플래시 |


'CSS' 카테고리의 다른 글
| 강아지 애니메이션 만들기 (4) | 2022.08.18 |
|---|---|
| SCSS (0) | 2022.08.18 |
| 미디어쿼리(media query) (4) | 2022.08.15 |
| CSS 기본 문법 (3) | 2022.08.13 |
| Layout만들기 (6) | 2022.07.26 |







댓글