728x90
반응형

스크립트를 이용한 퀴즈 만들기 04(객관식)
스크립트를 이용하여 객관식에 관한 문제를 만들 수 있으며, 이때 label태그를 활용 합니다.
Script
//선택자
const quizType = document.querySelector(".quiz__type"); //퀴즈 종류 , 4개가 있으므로 All로 변경
const quizNumber = document.querySelector(".quiz__question .number"); //퀴즈 번호
const quizAsk = document.querySelector(".quiz__question .ask"); //퀴즈 질문
const quizConfirm = document.querySelector(".quiz__answer .confirm"); //정답 확인 버튼
const quizResult = document.querySelector(".quiz__answer .result"); //정답 결과
const quizInput = document.querySelector(".quiz__answer .input"); //사용자 정답
const quizView = document.querySelector(".quiz__view"); //정답 알람
const quizSelects = document.querySelector(".quiz__selects"); //객관식 보기
const quizChoice = quizSelects.querySelectorAll(".choice"); //정답
const quizSelect = quizSelects.querySelectorAll(".select"); //quizSelects 안에서 찾기
//문제정보
const quizInfo = [
{
answerType: "웹디자인기능사 2022년 01회",
answerNum: "1",
answerAsk: "움직임이 없는 무생물적인 존재를 여러 번에 걸쳐 변형 시키고, 이를 연속 촬영 또는 기타 영상적 기법을 이용하여 마치 움직이는 것처럼 눈의 착각을 이르키도록 하는 기술은?",
answerChoice: ["렌더링", "모델링", "크로마키", "애니메이션"],
answerResult: "4",
answerEx: "움직임이 없는 무생물적인 존재를 변형, 연속 촬영과 영상적 기법으로 움직임을 주는 것을 애니메이션이라고 합니다."
}
];
//문제 출력 함수 - 함수를 이용해서 문제를 출력 할 수 있다.
function updateQuiz() {
quizType.textContent = quizInfo[0].answerType;
quizNumber.textContent = quizInfo[0].answerNum + ". ";
quizAsk.textContent = quizInfo[0].answerAsk;
quizResult.textContent = quizInfo[0].answerEx;
//보기 출력
for (let i = 0; i < 4; i++) {
quizChoice[i].textContent = quizInfo[0].answerChoice[i];
};
//해설 숨기기
quizResult.style.display = "none";
}
updateQuiz();
//정답 확인
function answerQuiz() {
//사용자 선택한 == 문제 정답
//사용자가 클릭한 input를 가져와야 함 --> checked로 확인 가능!
for (let i = 0; i < quizSelect.length; i++) {
if (quizSelect[i].checked == true) { //보기에 체크가 된 상태
//체크된 번호 == 문제 번호
if (quizSelect[i].value == quizInfo[0].answerResult) {
// alert("정답")
quizView.classList.add("like");
} else {
// alert("오답")
quizView.classList.add("dislike");
quizResult.style.display = "block";
quizConfirm.style.display = "none";
}
}
}
}
//정답 클릭
quizConfirm.addEventListener("click", answerQuiz); //함수를 밖에다가 쓰고, 사용할 수 있다.
//answerQuiz는 본래 cilck이랑 같이 들어가야 하지만, 밖으로 따로 사용 가능하다.
여기서 사용자가 클릭한 input를 가져와야 하는데 이것을 checked로 확인이 가능 가능합니다.
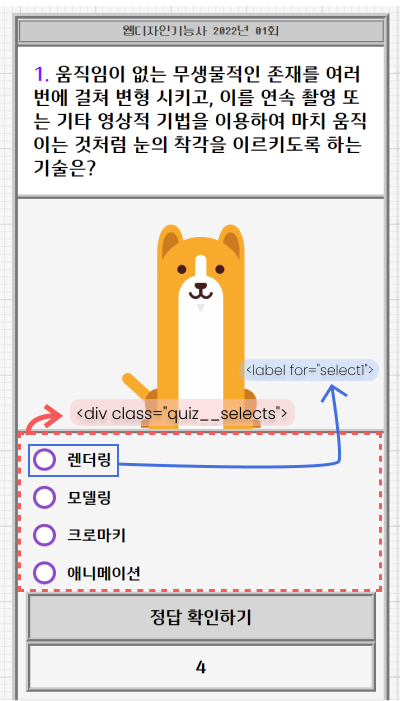
객관식 html
<div class="quiz__selects">
<label for="select1">
<input type="radio" id="select1" class="select" name="select" value="1">
<span class="choice"></span>
</label>
<label for="select2">
<input type="radio" id="select2" class="select" name="select" value="2">
<span class="choice"></span>
</label>
<label for="select3">
<input type="radio" id="select3" class="select" name="select" value="3">
<span class="choice"></span>
</label>
<label for="select4">
<input type="radio" id="select4" class="select" name="select" value="4">
<span class="choice"></span>
</label>
</div>
label태그를 붙여 input과 대응되는 관계를 만듭니다.

출력 함수
//문제 출력 함수 - 함수를 이용해서 문제를 출력 할 수 있다.
function updateQuiz() {
quizType.textContent = quizInfo[0].answerType;
quizNumber.textContent = quizInfo[0].answerNum + ". ";
quizAsk.textContent = quizInfo[0].answerAsk;
quizResult.textContent = quizInfo[0].answerEx;
//보기 출력
for (let i = 0; i < 4; i++) {
quizChoice[i].textContent = quizInfo[0].answerChoice[i];
};
//해설 숨기기
quizResult.style.display = "none";
}
updateQuiz();
함수를 활용하여 문제 출력과 해설을 숨길 수 있습니다.
'Effect' 카테고리의 다른 글
| SearchEffect01 (4) | 2022.08.16 |
|---|---|
| QuizEffect - 05 (2) | 2022.08.15 |
| QuizEffect - 03 (6) | 2022.08.05 |
| QuizEffect - 02 (10) | 2022.08.04 |
| QuizEffect - 01 (9) | 2022.08.04 |







댓글